Redefining the RV Experience with a Tablet-First Interface
Designing the central control panel for Lightship's revolutionary all-electric, aerodynamic RV — creating an intuitive interface for the future of travel.

The problem in a nutshell
Lightship is building the first all-electric, aerodynamic RV designed for the EV era. More than a camper, it's a smart, self-powered home on wheels — redefining how people travel, live, and interact with their environment.
I contributed to the design of Lightship's tablet-based interface, which serves as the central control panel for the vehicle — managing everything from lighting to energy usage to climate control. I worked closely with the design lead, developers, engineers, and external partners to bring this experience to life.
Impact
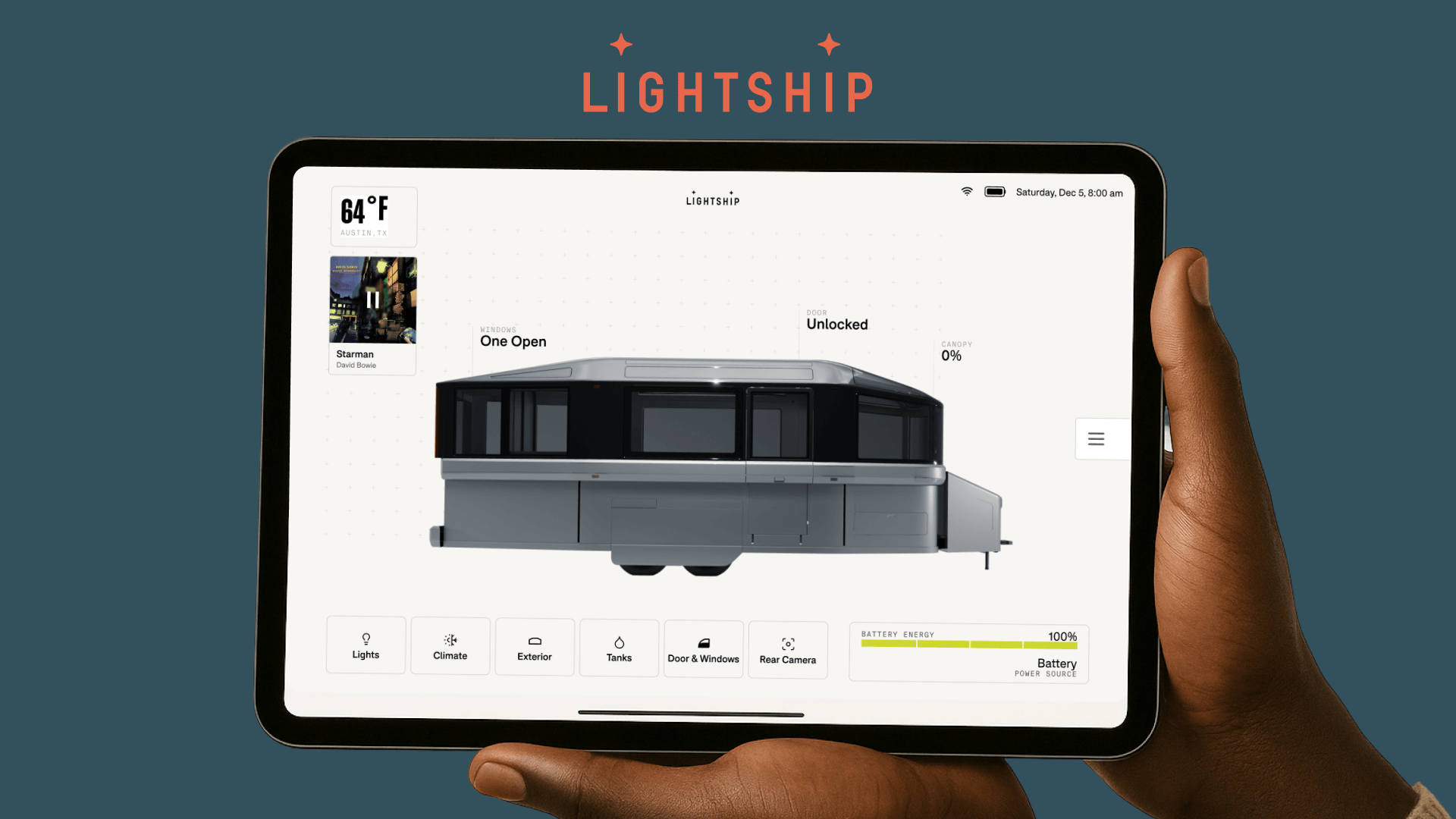
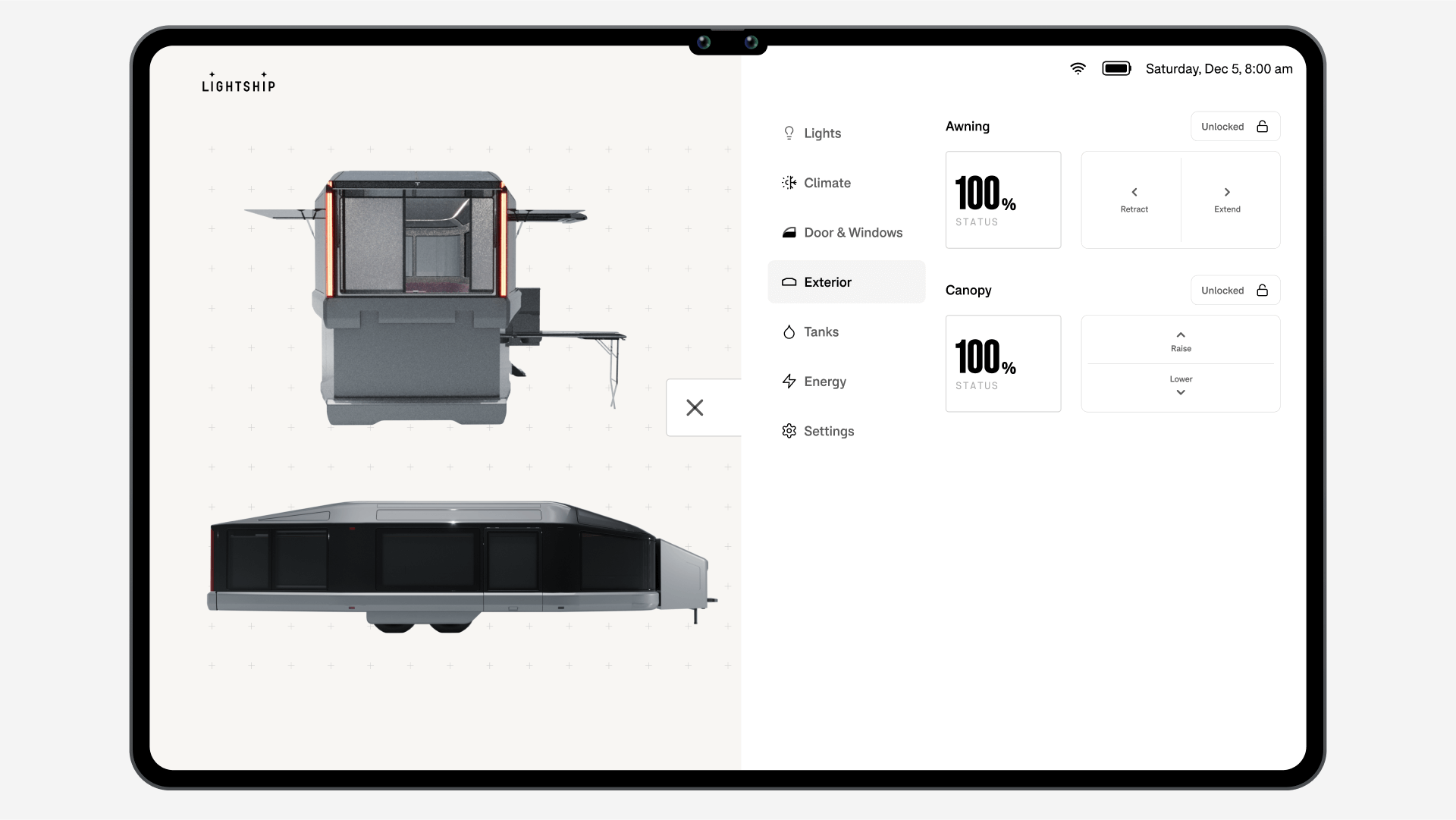
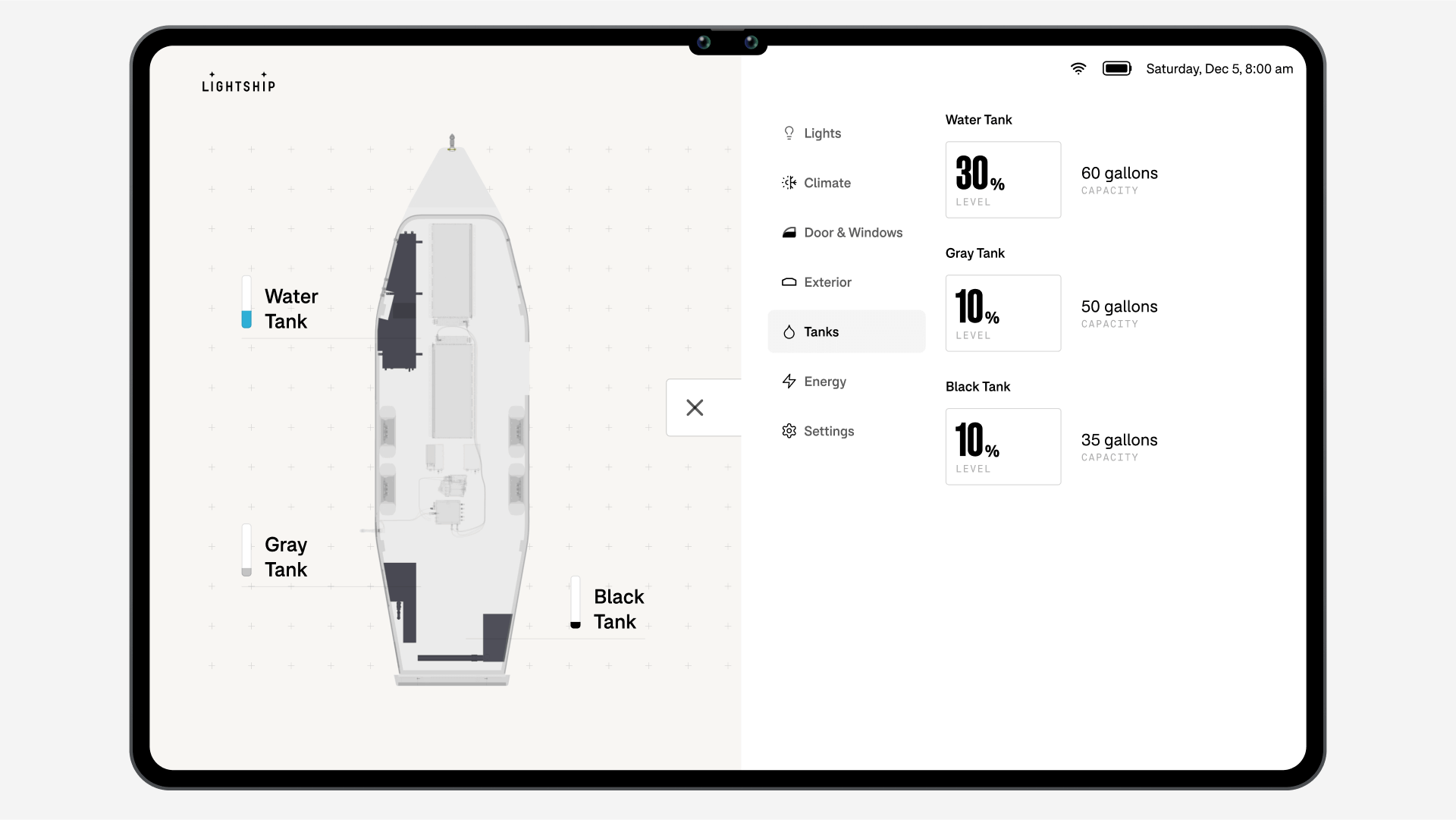
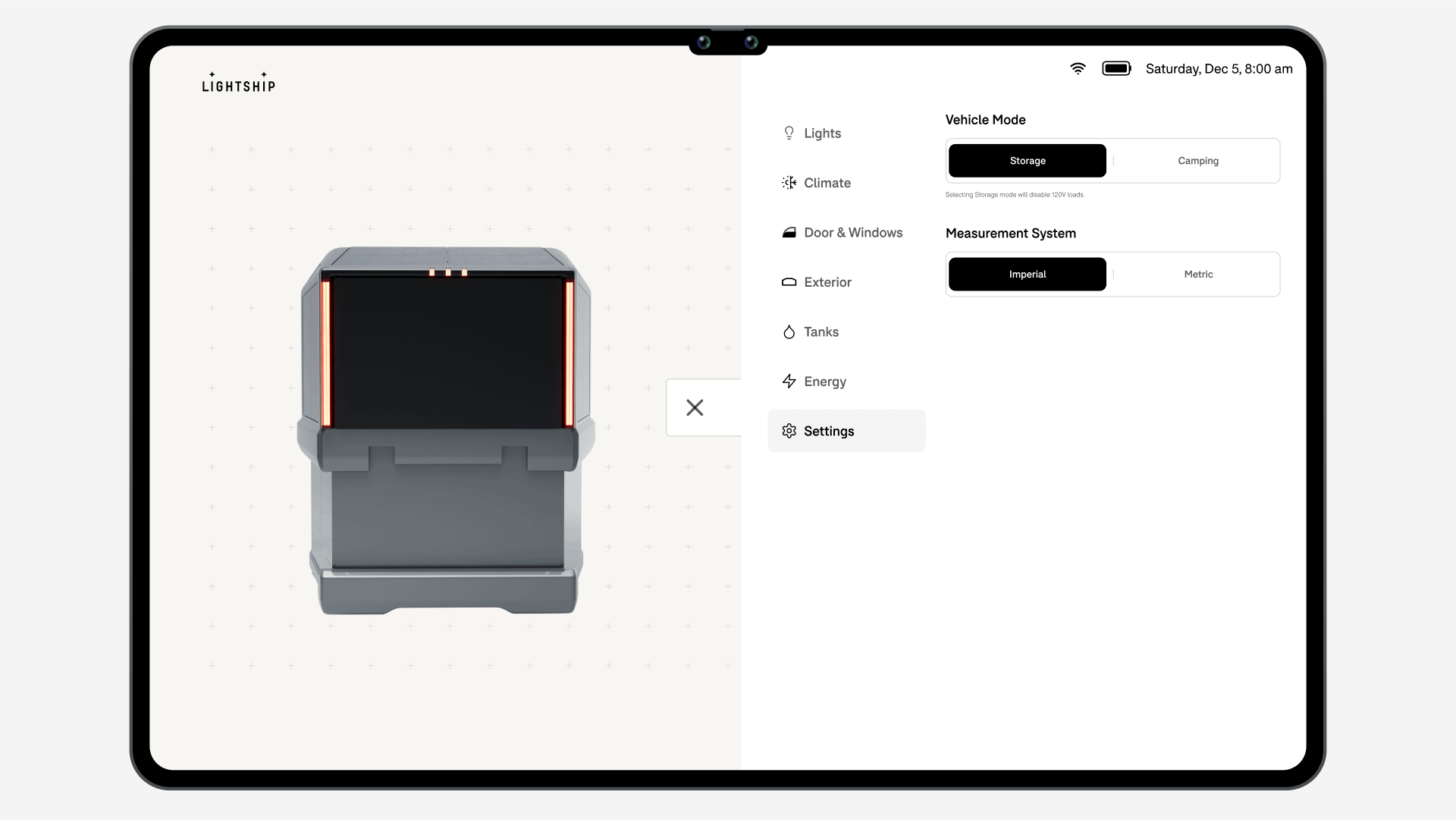
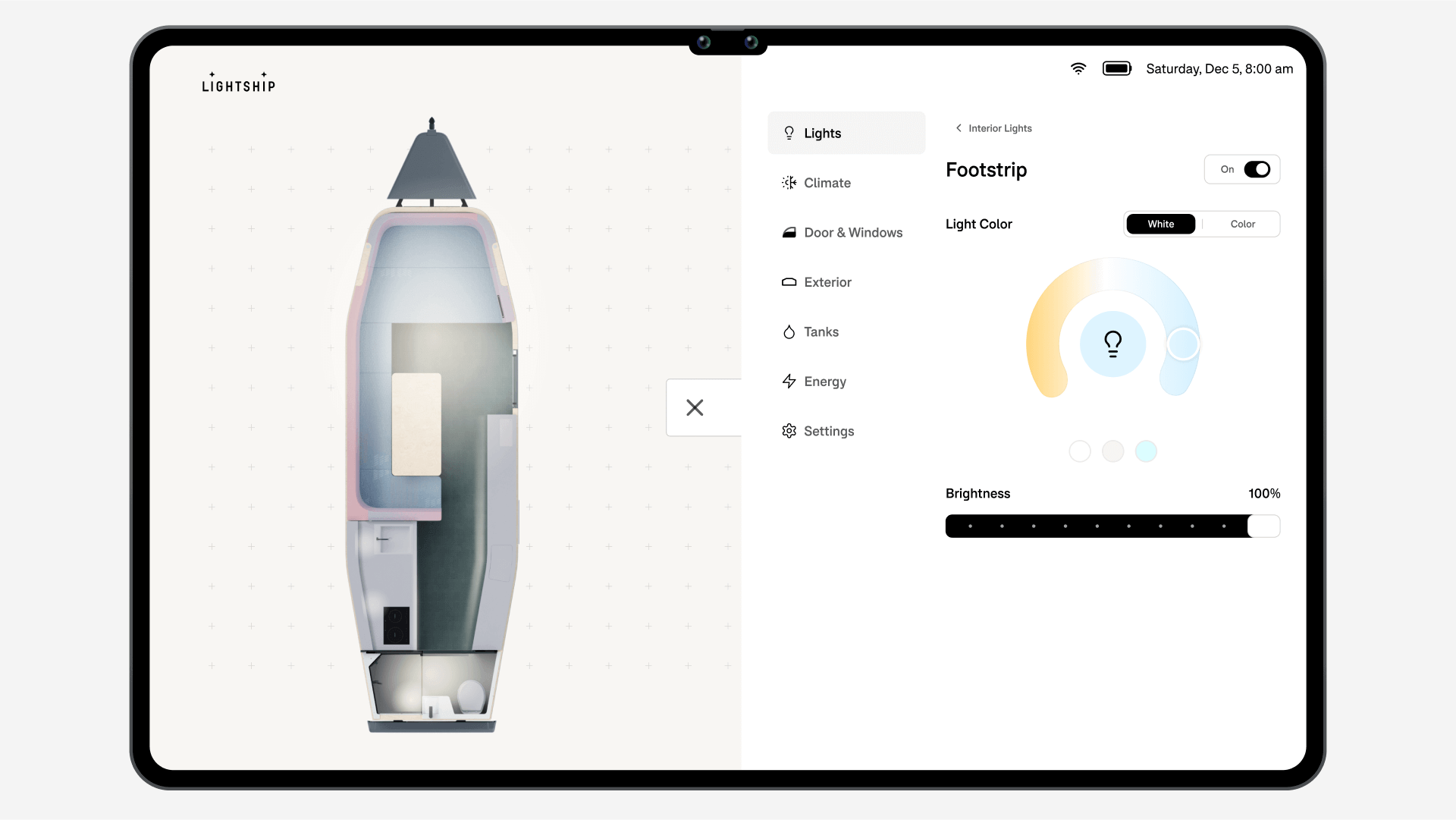
The goal of the project was to design and prototype the tablet interface that would be demoed in Lightship’s first public reveal at SXSW 2023. The result was a tablet-native control system that allowed users to monitor and manage all major RV systems — from lighting and climate to energy and window tint — with real-time feedback and a clear, modern interface.
This prototype was showcased during SXSW 2023, where visitors interacted with the system in a fully functional Lightship L1 unit. The launch generated strong media coverage and enthusiastic responses from both the public and the press. The Lightship L1 was nominated as a finalist in the SXSW Innovation Awards, spotlighting its unique blend of engineering, design, and sustainability.
My Approach
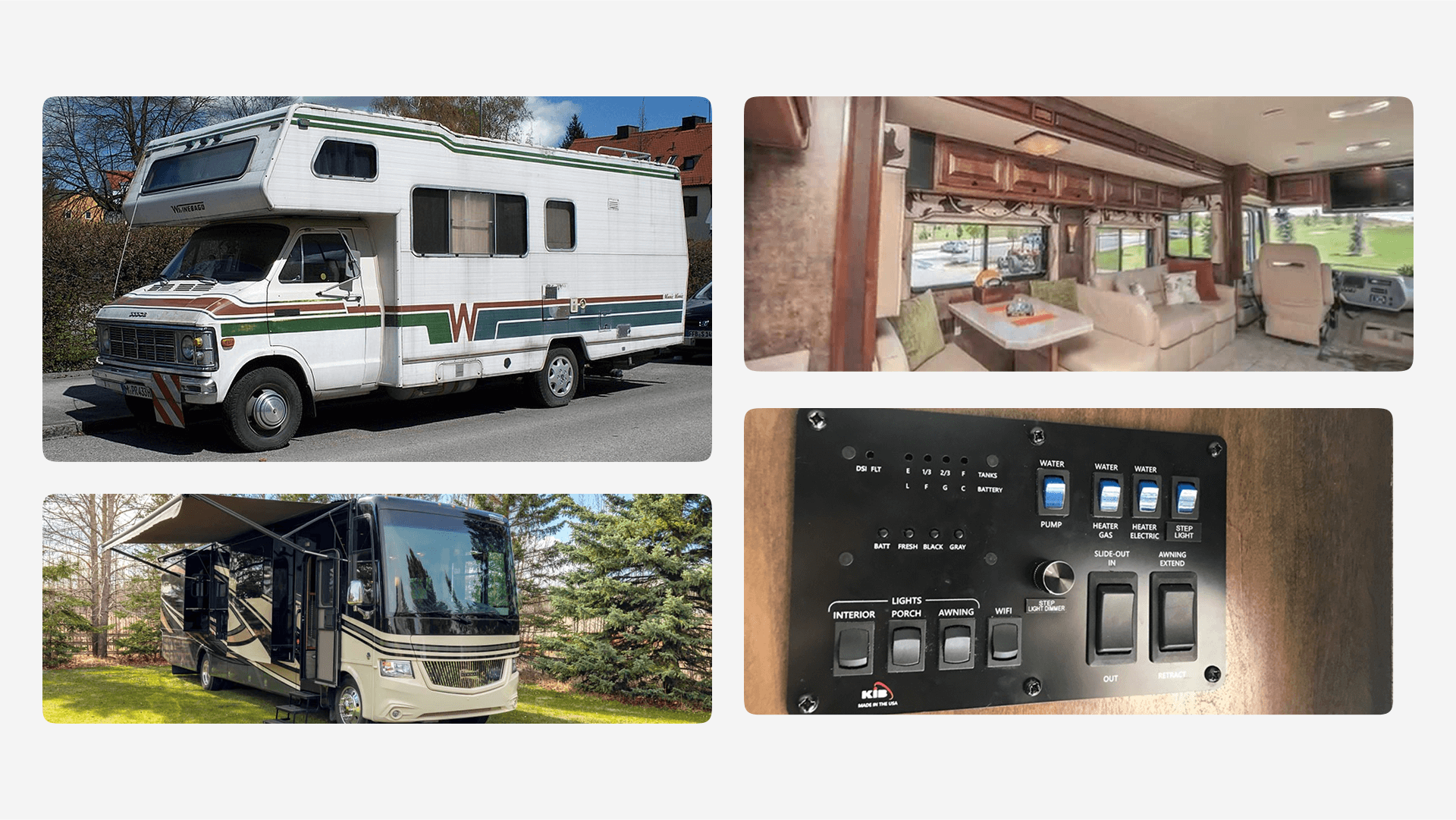
Understanding the contextAt the start of the project, neither I nor the other designer had direct experience with RVs. To quickly close this gap, we set up a one-hour interview with a team member who owned a traditional RV. During a Zoom call, they gave us a virtual walkthrough of their vehicle — showing us firsthand how typical RV controls worked and what using them was actually like.
This session helped us understand the limitations of existing systems, from scattered physical switches to inconsistent labeling and feedback. It also gave us a clearer sense of user expectations, mental models, and opportunities to reimagine the experience through a more integrated, responsive interface.

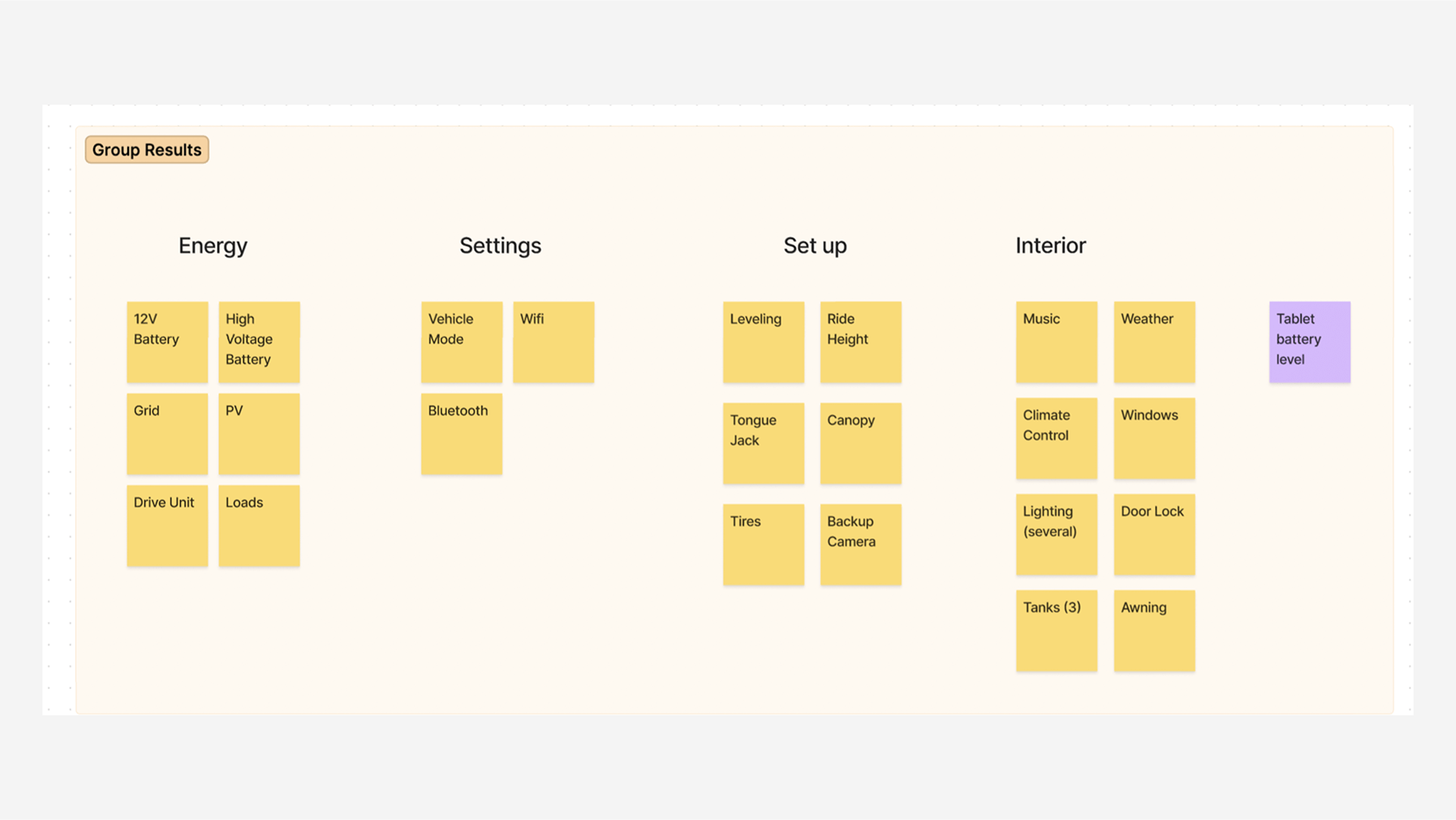
We followed that with a working session alongside the client’s engineering and product leads to define and cluster feature areas — energy, climate, lighting, setup, and more. The output was a shared information architecture that anchored our design decisions and aligned stakeholders early. From there, we iterated rapidly through collaborative workshops, shaping a structure that reflected real-world use and could scale over time.

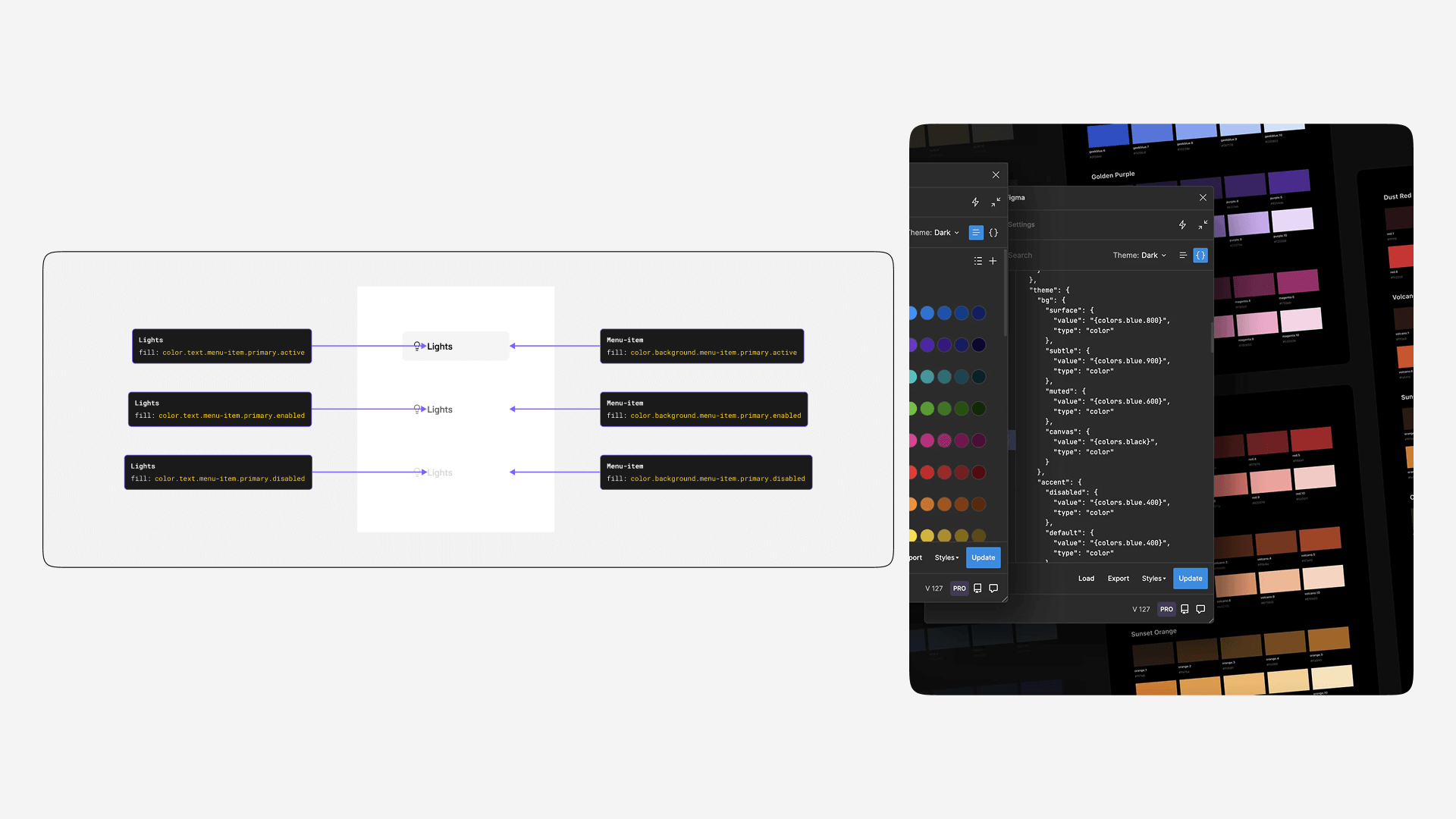
As the visual language evolved, the team adopted a token-based design system using Tokens Studio. This allowed styles to sync directly with the development repo via GitHub, streamlining updates and reducing the need for back-and-forth over visual changes. The shared system gave the team flexibility to adapt quickly — including two full visual refreshes — without adding delivery overhead.






Key Features
- Energy Management: Real-time monitoring and control of the RV's electrical systems
- Climate Control: Intuitive temperature and ventilation management
- Lighting System: Smart control of interior and exterior lighting
- System Monitoring: Comprehensive oversight of all RV functions from a single interface
What I learned
- Designing for mobile living requires understanding unique user contexts and constraints
- Cross-functional collaboration is essential when working on hardware-software integration
- Simplicity is key when designing interfaces for complex systems
- User testing in real-world conditions reveals insights that lab testing cannot